100% naturlig jämtkraft
KUND
Jämtkraft
VAD
Koncept
Design
Utveckling
Vi har skapat en webbplats där självservicen står i centrum. Besökaren kan sköta merparten av sina ärenden på en webbplats med hög tillgänglighet. Webbplatsen ska även möjliggöra för Jämtkraft att fortsätta publicera inspirerande innehåll som bidrar till konvertering.
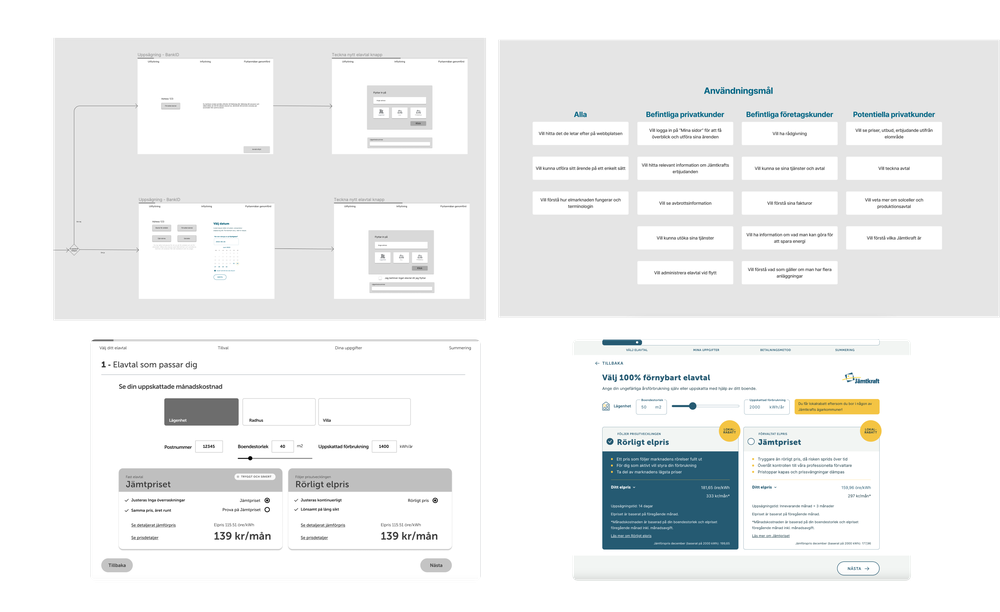
Förenklade avtalsflöden i fokus
Ett av de huvudsakliga målen för nya Jämtkraft var att förenkla för användarna att förstå och köpa produkter och tjänster genom enklare avtalsflöden. Användarna behöver kunna läsa om produkterna och teckna avtal på ett enkelt sätt och flödena behöver vara effektiva och intuitiva.
Principer vi applicerat i flödena:
- Så få steg som möjligt
- En tydlig indikation på var i flödet men är och hur många steg man har kvar
- Tydliga produktbeskrivningar
- Hög grad av mobilanpassning
Flödena är framtagna i en iterativ process där användningstester genomförts för att säkerställa användarvänligheten.
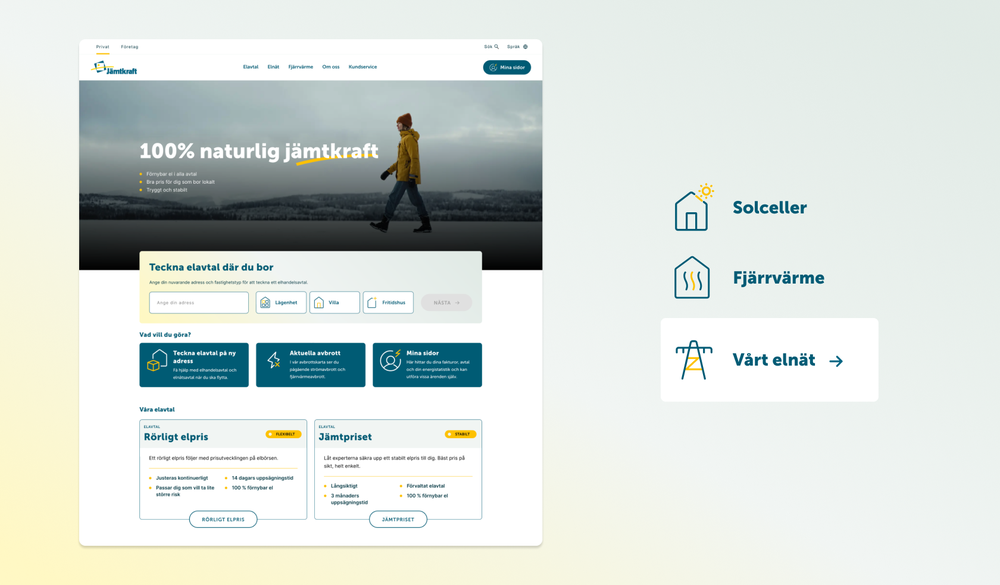
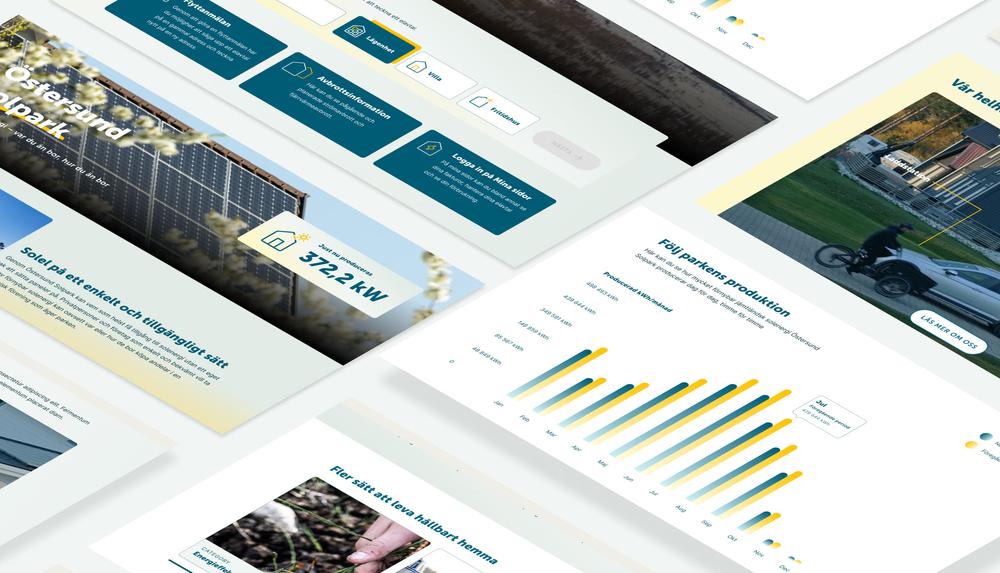
Ett koncept med mål att hjälpa kunden i vardagen
En koncept- och designworkshop satte riktningen för den nya webbplatsens design och funktion som ska möta målgruppernas behov. Designen ska framhäva det lokala och bidra till att Jämtkraft upplevas som nytänkande och personliga.
Ny typografi, ett nytt grafiskt manér, en avskalad färgpalett och ett nytt ikonmanér har gett Jämtkraft en modern inramning med en tydlig koppling till Jämtkrafts historia. Interaktiva komponenter bidrar till att levandegöra användaupplevelsen. Den nya webbplatsen är framtagen för att uppfylla WCAG 2.1 AA-nivå.
Den tekniska lösningen
Den nya webbplatsen är flexibel, skalbar och säker. Lösningen är utvecklad som en headless-applikation baserad på ramverket Django, Next.js som frontend och med Wagtail som CMS. Detta möjliggör att på ett smidigt sätt kommunicera med flera datakällor utöver CMS:et samtidigt som det skapar en tydlig separation mellan frontend och backend vilket håller nere komplexiteten i kodbasen och underlättar framtida vidareutveckling.
Projektgrupp
Projektledare: Martina Sundling
UX Designers: Carl Andersson och Nina Lyszczarz
Art Director: Gustav Carlberg
Utvecklare: Victor Kilander, Mikael Engström, Carl Klingberg
Digital analytiker: Marie Thall